Hello Techienthu! In this post, I would like to explain, what is Useragent
Useragent is a part of httpwebrequest. It is a form of string, It contains Browser name, version, rendering engine, device model number, operating system and its version from which the request sent.
- Based on the machine's Operating System and the browser, useragent gets changed.
- Based on the user-agent only server returns the response.
What are the benefits of using User-Agent
- To test mobile websites in desktop browser
- To test page weight
- To test the load times in mobile environment
How to change the default user agent of a browser
The process to switch between different user-agents is built in to modern browsers. By using Developer options, we can change the UA to view websites how they look like in different devices. |  |
|---|
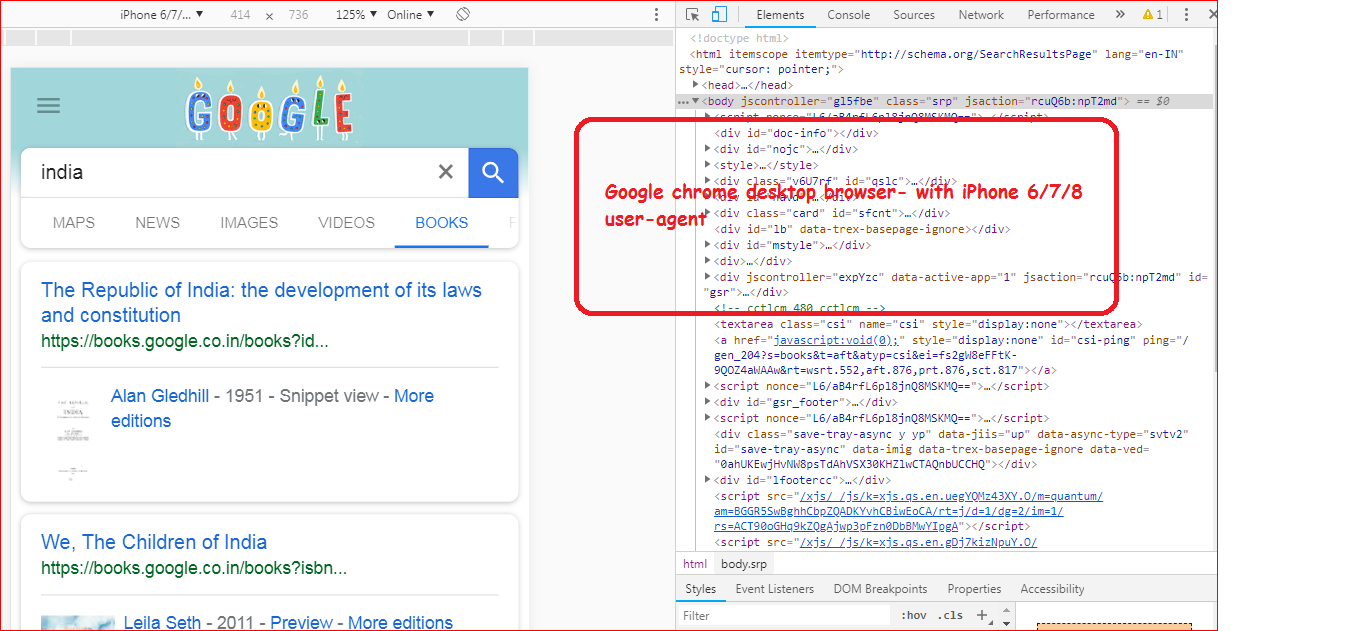
Google Chrome:
Built in User-Agent tester is available via Developer tools. which you can access from top right ‘hamburger’ menu (go to ‘More Tools’ >> ‘Developer Tools.’). To view the website the way mobile users can see it, just click the phone icon in the top left corner of the console's window.It is possible to change the resolution, or choose the emulated device from the drop-down list in the top menu. The list includes many popular Android devices, as well as iPhone models, even the iPhone X.
The blue box to the right allows you to type in custom UAs. Interestingly, the tool also lets you test the website under different connectivity conditions to measure loading times.
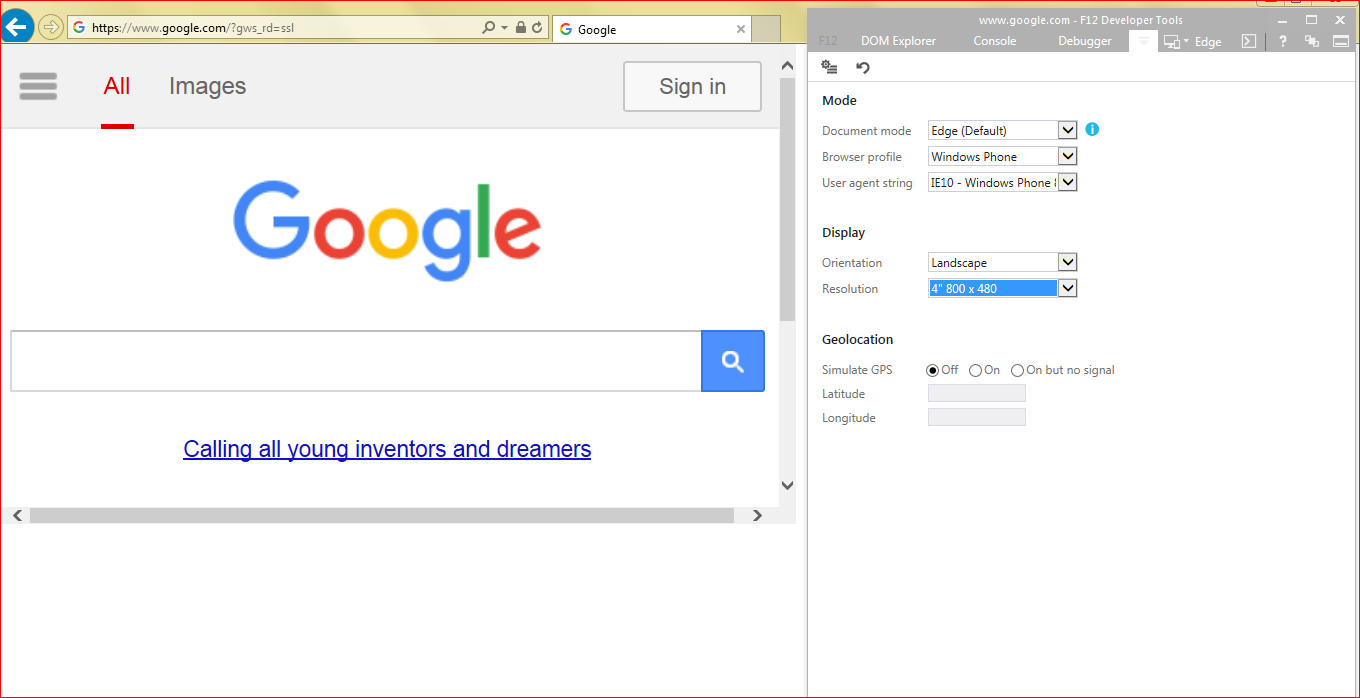
Edge:
MS Edge is also equipped with a built-in User Agent switcher as part of the Developer Tools. You can access this feature by clicking the ‘Options’ icon in the top right corner and then going to ‘F12 Developer Tools.’
Then you need to choose ‘Emulation’ from the developer console’s top menu. The drop-down list tagged ‘User agent string’ lets you choose one of the predefined UAs, or type in a custom one. The predefined list of UAs has improved greatly since the Internet Explorer days, now offering almost as many variations and combinations as we see in Chrome.
 |
|---|
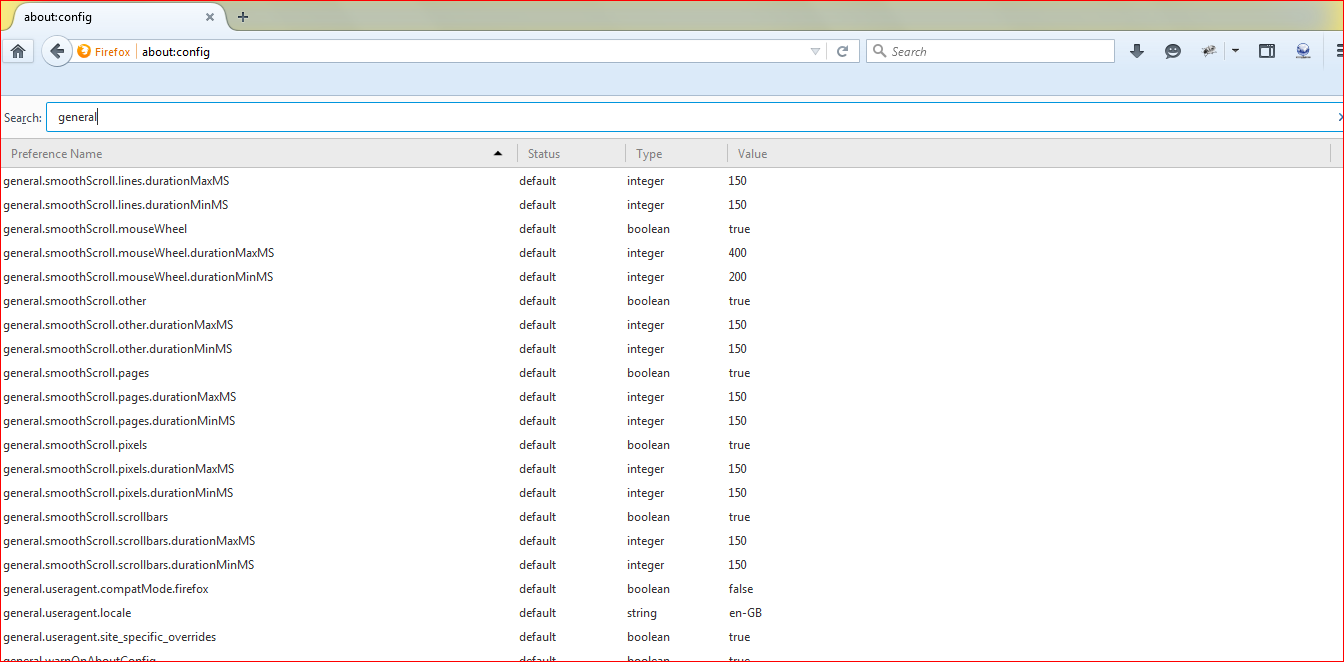
Firefox:
Firefox doesn’t come with a standard User Agent switcher, although there is a way to change the User Agent without any extensions.
You can do it by typing about:config into the address bar. Then you'll need to search for general.useragent.override string, or create it if it's not there (to create, just right click on the 'about:config' and choose 'string'). The 'override' string needs to be updated with any chosen UA value, which then becomes your new Firefox User Agent string.
But be careful doing this. Once set up in this way, the User Agent will be used as the default Firefox UA until the 'override' string is changed again.
 |
|---|
We can change the browser's user-agent manually using some of the readymade add-on/plugins
Below are some of the user-agent switching add-ons
The below table contains most widely used user-agents
| Browser/OS | User-Agent |
|---|---|
| Safari for iOS | Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1 |
| Android Browser | Mozilla/5.0 (Linux; U; Android 4.4.2; en-us; SCH-I535 Build/KOT49H) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 |
| Chrome Mobile | Mozilla/5.0 (Linux; Android 7.0; SM-G930V Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.125 Mobile Safari/537.36 |
| Opera Mini | Opera/9.80 (J2ME/MIDP; Opera Mini/5.1.21214/28.2725; U; ru) Presto/2.8.119 Version/11.10 |
| Firefox for Android | Mozilla/5.0 (Android 7.0; Mobile; rv:54.0) Gecko/54.0 Firefox/54.0 |
| Firefox for iOS | Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_2 like Mac OS X) AppleWebKit/603.2.4 (KHTML, like Gecko) FxiOS/7.5b3349 Mobile/14F89 Safari/603.2.4 |
| Samsung Browser | Mozilla/5.0 (Linux; Android 7.0; SAMSUNG SM-G955U Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/5.4 Chrome/51.0.2704.106 Mobile Safari/537.36 |
| IE Mobile | Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; Microsoft; Lumia 950) |
How to change the user-agent of a browser via Selenium
package com.sample;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.interactions.Actions;
public class UseragentPractice {
public static void main(String[] args) {
FirefoxProfile profile = new FirefoxProfile();
//profile.setPreference("general.useragent.override", "Mozilla/5.0 (Linux; Android 6.0; HTC One M9 Build/MRA58K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.98 Mobile Safari/537.36");
profile.setPreference("general.useragent.override", "Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)");
String userString = "[{\"width\": "+"360"+","+" \"name\": \""+"Mobile"+"\", \"key\": \""+"360"+"x"+"760"+ "\", \"height\": " +"760"+ "}]" ;
profile.setPreference("devtools.responsiveUI.presets",userString);
WebDriver driver = new FirefoxDriver(profile);
Actions act = new Actions(driver);
act.keyDown(Keys.CONTROL).keyDown(Keys.SHIFT).sendKeys("m").keyUp(Keys.SHIFT).keyUp(Keys.CONTROL).perform();
driver.get("https://www.amazon.com/");
String userAgent = (String) ((JavascriptExecutor) driver).executeScript("return navigator.userAgent;");
System.out.println(userAgent);
}
}
Explanation for the above code
FirefoxProfile profile = new FirefoxProfile();- It creates an object for FirefoxProfile class. This class is used to customize the default mozilla firefox profile during execution.
profile.setPreference("general.useragent.override", "Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)");- This preference is used to override the default user agent of the Firefox browser during execution.
String userString = "[{\"width\": "+"360"+","+" \"name\": \""+"Mobile"+"\", \"key\": \""+"360"+"x"+"760"+ "\", \"height\": " +"760"+ "}]" ;- User defined co-ordinates for browser window.
profile.setPreference("devtools.responsiveUI.presets",userString);- Overrides the default browser window co-ordinates.
Actions act = new Actions(driver);
act.keyDown(Keys.CONTROL).keyDown(Keys.SHIFT).sendKeys("m").keyUp(Keys.SHIFT).keyUp(Keys.CONTROL).perform();- Used to change the browser orientation to mobile. Actions is a Java class.
package com.sample;
import java.util.HashMap;
import java.util.Map;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.remote.DesiredCapabilities;
public class ChromeDriverSwitcher {
public static void main(String[] args) {
String chromeDriverLocation = "chromedriver.exe";
System.out.println("Chrome Driver: " + chromeDriverLocation );
System.setProperty("webdriver.chrome.driver", chromeDriverLocation);
//Chrome Options
ChromeOptions options = new ChromeOptions();
options.addArguments("--user-agent=Mozilla/5.0 (Linux; Android 7.0; SM-G610F Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.109 Mobile Safari/537.36");
options.addArguments("--start-maximized");
Map<String, HashMap<String,Integer>> hm = new HashMap<String, HashMap<String,Integer>>();
HashMap<String, Integer> h = new HashMap<String,Integer>();
h.put("width", 360);
h.put("height", 760);
h.put("pixelRatio", 3);
hm.put("deviceMetrics", h);
options.setExperimentalOption("mobileEmulation", hm);
WebDriver driver = new ChromeDriver(options);
driver.get("http://www.amazon.com/");
System.out.println((String) ((JavascriptExecutor) driver).executeScript("return navigator.userAgent;"));
}
}